Purpose of Using PRG Pattern
When a user updates a page or clicks the back arrow in his browser, the Post/Redirect/Get PRG pattern prevents a user from submitting a form twice. Such an issue may arise, for example, while placing an order on a website or registering for an account there. An example of this can be found in the following:
Consider a scenario in which a customer places an order online and then proceeds directly to the order confirmation page. As soon as the user clicks on “Refresh” or “Back” in his browser, the POST form (the order) is sent back to the server, which is certainly not what the user wants. If this isn’t fixed, the order will be sent back to the server again.
For the most part, browsers will prompt the user to confirm whether they really want to send the data again. This question is difficult for non-technical users to understand, and as a result, the usability of the website is negatively affected. Using the Post/Redirect/Get pattern for forms is a good idea because of this.

GET vs. POST requests
A server can accept both GET and POST requests.
Requesting HTML files, images, and other types of data from a server using a GET request is standard procedure. Google’s bots can read these types of forms.
Data can be sent to a server using the POST method. Most of the time, Google cannot follow POST forms like it can with the GET method.
How the Post/Redirect/Get performs?
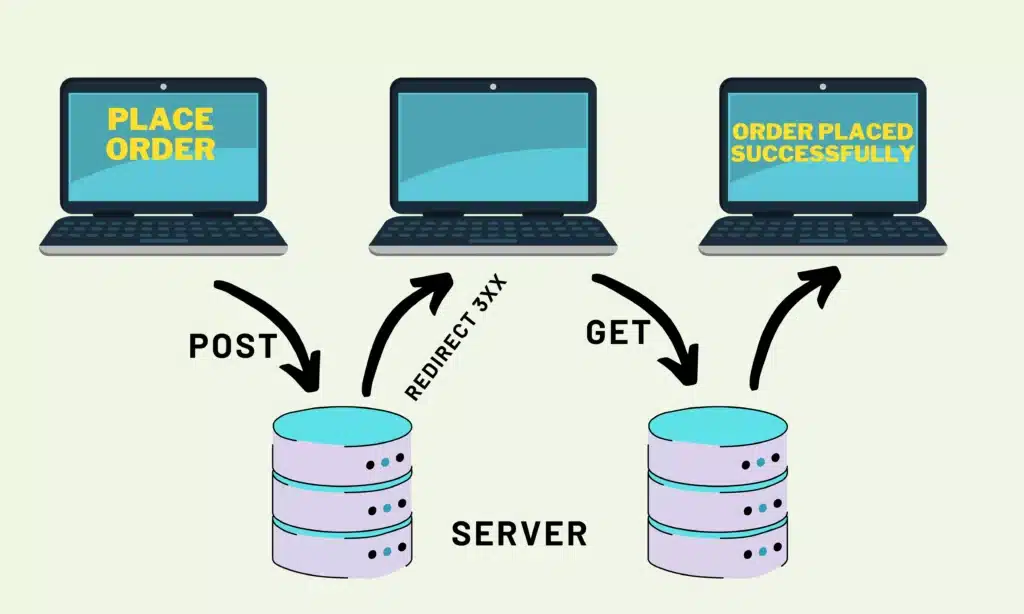
In order to demonstrate how the Post/Redirect/Get (PRG) pattern works, we’ll use the example of an online shop purchase once more. There are three steps to this process:
POST- Browsers are used to submit a POST request to the server after the user has completed his order. When the server receives this request, it processes it and saves the order in a database.
REDIRECT- Next, a redirect (with status code 3xx) to a new URL leads to a confirmation page instead of sending it directly to the user.
GET- As a result of being redirected, the browser then sends another GET request to retrieve the confirmation page from the server.
As soon as the user saves their changes, their browser sends back the confirmation page via another GET request. Users would have to refresh the page twice to save their orders if the server didn’t use the PRG pattern.
The PRG pattern is best illustrated with the following example of simplified code:
If post data transferred Then
execute code (such as database updates)
End If
set location header with requested URL
EndSearch Engine Optimization (SEO) Advantages
When used in conjunction with filter navigation (also known as faceted navigation) in online stores, the PRG pattern helps with SEO by preventing form data from being submitted to a web server more than once.
Many new URLs are generated as a result of using URL parameters to implement various filter functions (e.g. by colour, size, etc.). This creates a problem for users. Because of the large number of internal links on this page, a significant portion of a website’s crawl budget will be used up, leaving less for other pages. In addition, if the products displayed on the various filter pages are barely different, issues with (near) duplicate content may arise.
Filter links on the website are integrated as a POST form using the PRG pattern. Display:none or visibility:0 hides the form element. A POST request is sent to the server when a filter link is clicked. As a result, a URL redirect to the original page is sent back to the server, which now includes the parameters in its URL. It’s impossible for Google to find this URL because the POST form doesn’t follow it, so the crawl budget is effectively used. As a result, the URL can be shared by other users.
The ability to manage the link equity passed from a page is another benefit of this approach. By using PRG patterns for link masking, webmasters can specify which links receive this link equity and which do not (i.e., the masked links). Google’s search results will be more likely to appear if relevant pages have a large amount of link equity bundled together.
Also Check – How to Perform Technical Website Crawls for SEO?
Relevance to everyday work
As you can see from the examples above, the Post/Redirect/Get pattern is particularly relevant for online shops to avoid duplicating orders and to hide filter links from Google’s robots.
However, the PRG pattern is not supported by all content management systems, and implementing it on your own requires extensive programming skills. Because of this, the method isn’t widely used by shop owners, despite its many advantages.
Frequently Asked Questions (FAQ’s)
What is PRG Pattern?
A pattern known as Post/Redirect/Get is used to prevent the submission of multiple forms, for example in online stores.
In terms of SEO, what is the benefit of Post/Redirect/Get?
If you’re using faceted navigation, Post/Redirect/Get can help you avoid duplicate content issues.
Difference between POST and GET?
POST is used to send data to a server, while GET is used to get files from a server.
Why to use PRG pattern?
E-commerce is a good example of this. Customers can’t place multiple orders if they use Post/Redirect/Get. Refreshing the confirmation page after making a purchase could resend the order. Without the PRG pattern, this could happen.

